2.2.0 minified: Uncaught SyntaxError: Unexpected strict mode reserved word · Issue #4037 · Semantic-Org/Semantic-UI · GitHub

Maxim Orlov on Twitter: "💡If you're not using ES Modules (import/export), using "use strict" is still relevant today 👉🏼 An example of something crazy you can do in sloppy mode ➡️ var



















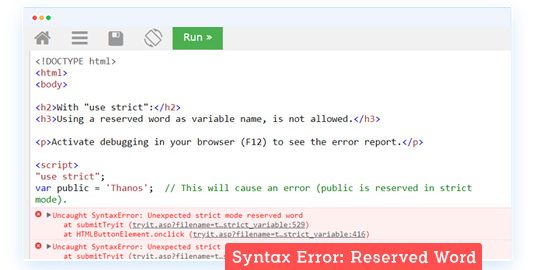
![How to "use strict" mode in JavaScript? [SOLVED] | GoLinuxCloud How to "use strict" mode in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/use-strict.jpg)