Mechanism for setting the tabindex focus flag without sprouting tabindex attribute? · Issue #762 · WICG/webcomponents · GitHub

Mechanism for setting the tabindex focus flag without sprouting tabindex attribute? · Issue #762 · WICG/webcomponents · GitHub

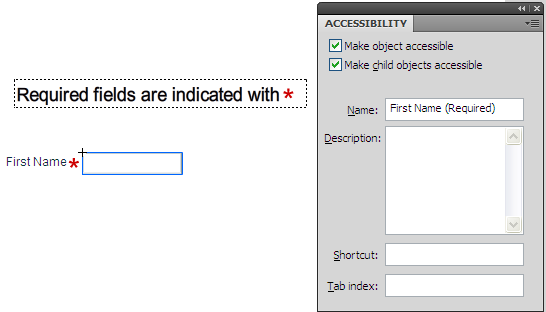
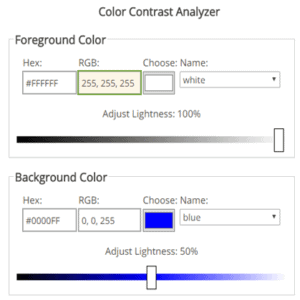
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | The Importance Of Manual Accessibility Testing - The Branding Store | Logo Design, Web Design and E-commerce

Mechanism for setting the tabindex focus flag without sprouting tabindex attribute? · Issue #762 · WICG/webcomponents · GitHub

IE11: Tab focus outline covers text of next tab · Issue #2073 · carbon-design-system/carbon · GitHub