html - How do I allow horizontal scrolling only for a row of images and show overflow, without horizontally scrolling the rest of the page? - Stack Overflow

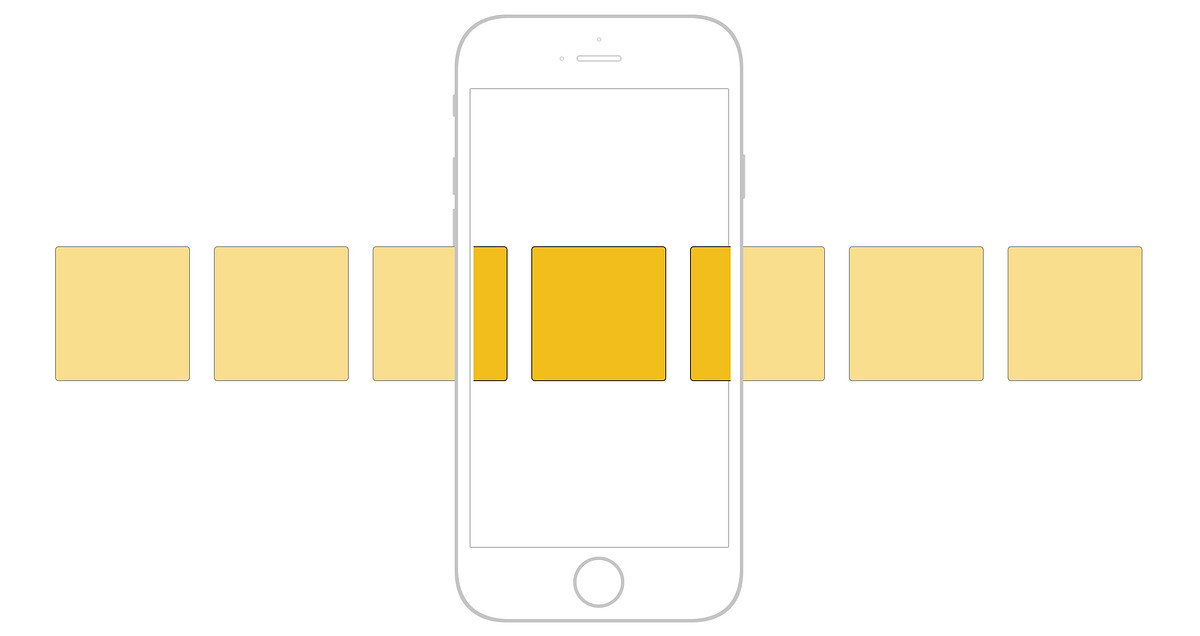
Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community

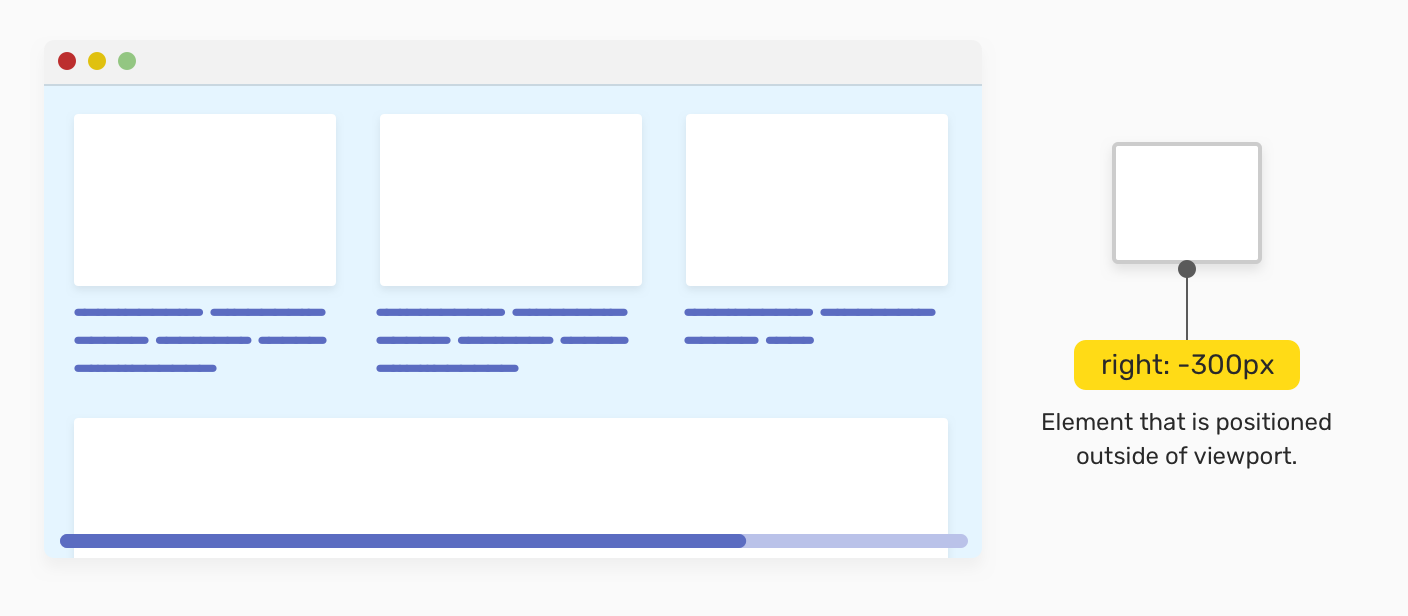
Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It | by Dr. Derek Austin 🥳 | Better Programming
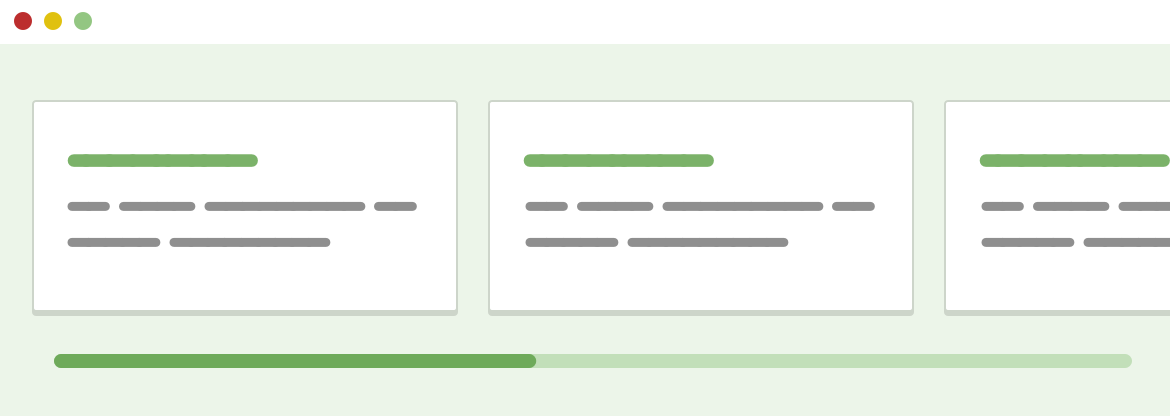
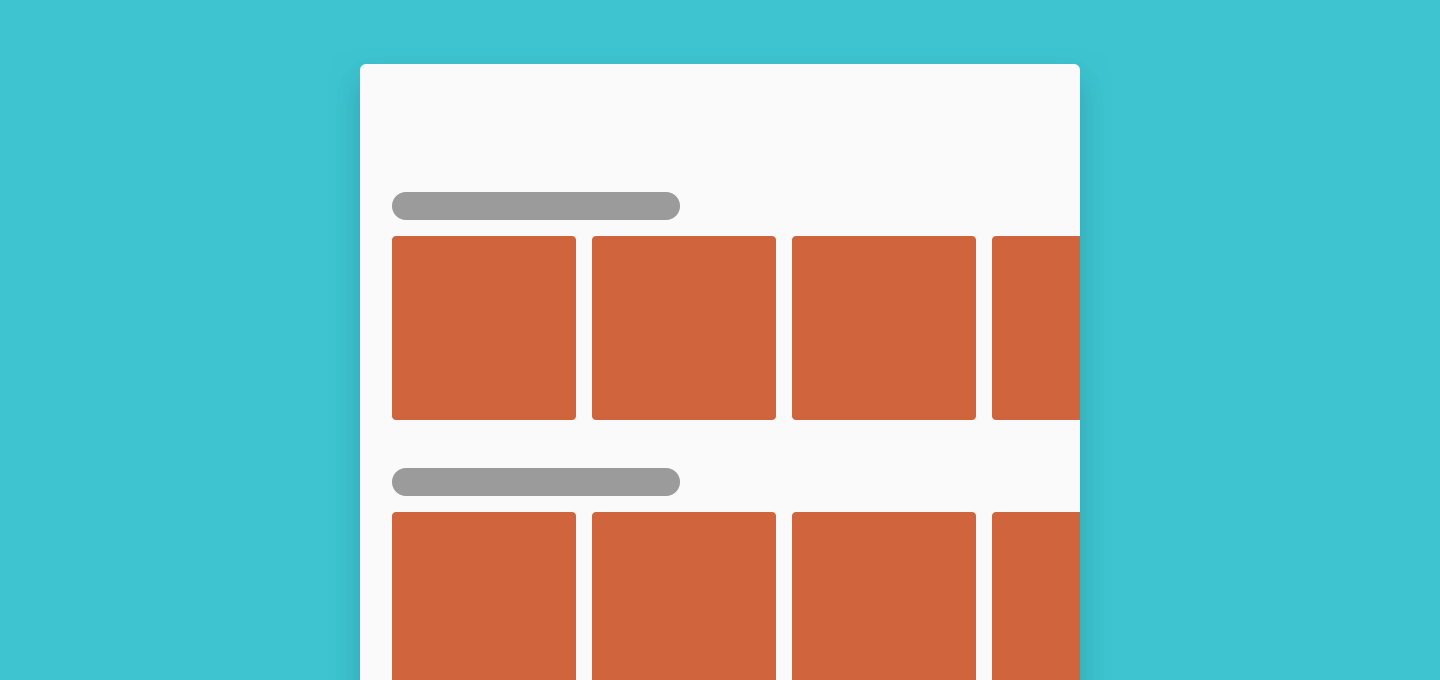
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1838/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)