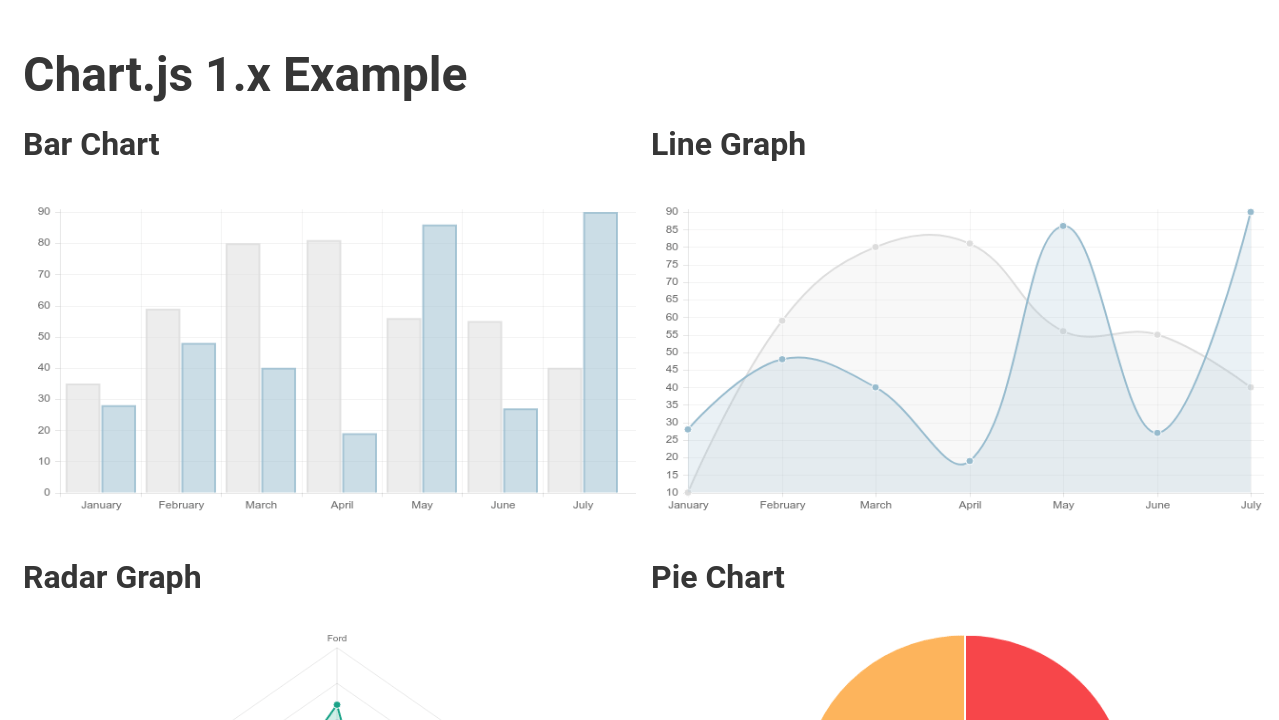
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

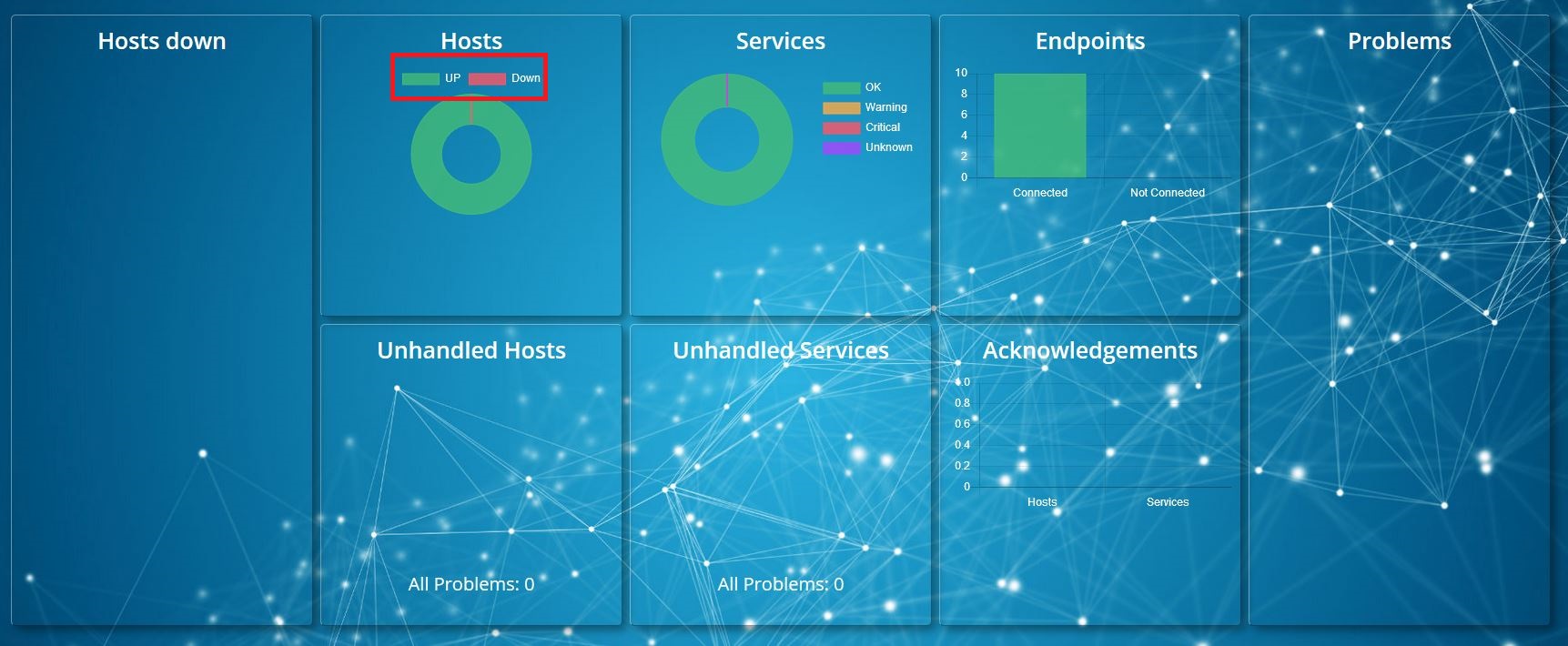
ChartJS - Changing the padding of the labels in the legend adds padding to the top of the legend itself - Stack Overflow

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

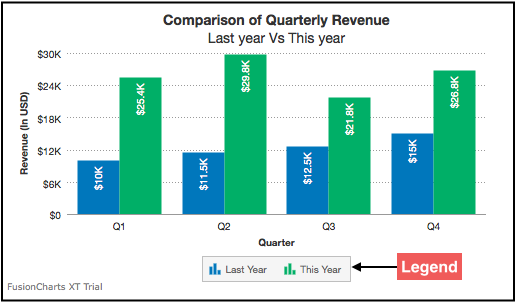
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

ChartJS - Changing the padding of the labels in the legend adds padding to the top of the legend itself - Stack Overflow