
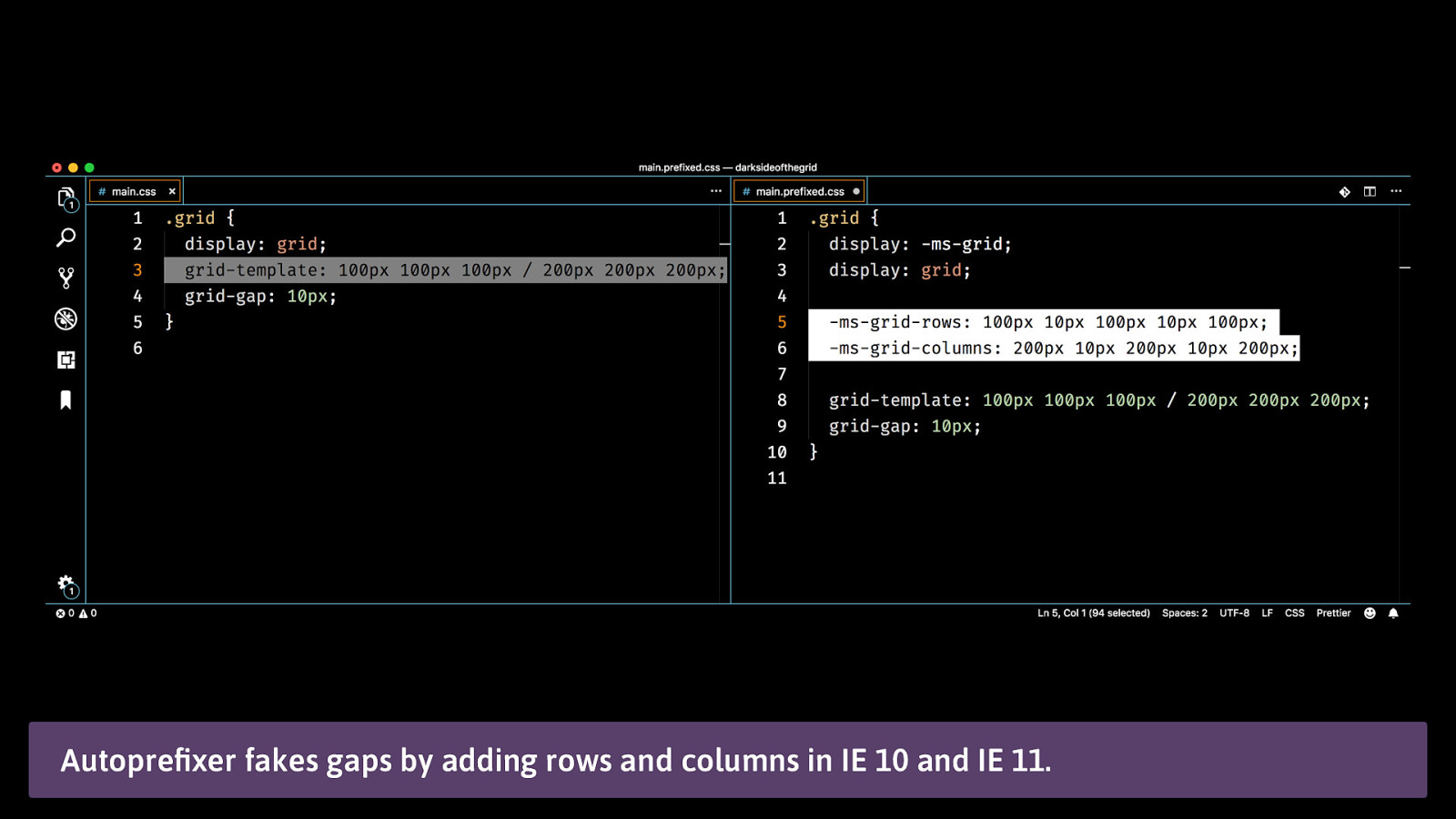
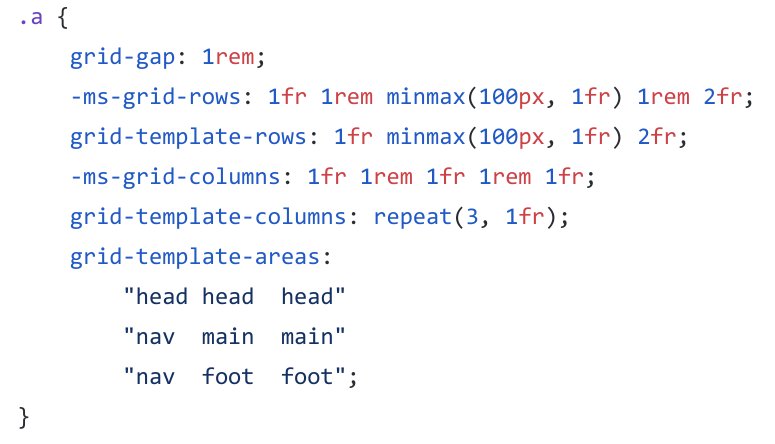
Autoprefixer on Twitter: "Our Grid hero, @PetukhovYevgeny found a way to add grid-gap support to Autopefixer by adding additional cells to -ms-grid-rows and -ms-grid-columns. What doy ou think? https://t.co/nw4dRMa0lL… https://t.co/zYfntcNPI1"

Autoprefixer, set for IE10/11, doesn't seem to generate CSS Grid specific prefixes · Issue #1606 · JeffreyWay/laravel-mix · GitHub